안녕하세요
오늘은 VSCode에서 GitHub 레파지토리 연동하는 방법을 포스팅하겠습니다.
우선 준비물은
1. VSCode 설치가 되어있어야 합니다.
VSCode 설치는 따로 포스팅해두었으니 여기에서 참고 바랍니다
2. GitHub 계정이 있어야 합니다.
GitHub 홈페이지에서 가입할 수 있습니다
3. Git이 설치되어있어야 합니다.
이 포스팅에서 Git 설치방법까지 설명하고 가겠습니다.
Git이 설치되어 있는 분들은 VSCode 부분으로 바로 넘어가겠습니다!
Git 설치방법입니다

git 공식 홈페이지에 다운로드 버튼을 찾아 클릭해 줍니다.

2. 자신에게 맞는 운영체제를 선택한 뒤,
설치를 해줍니다.

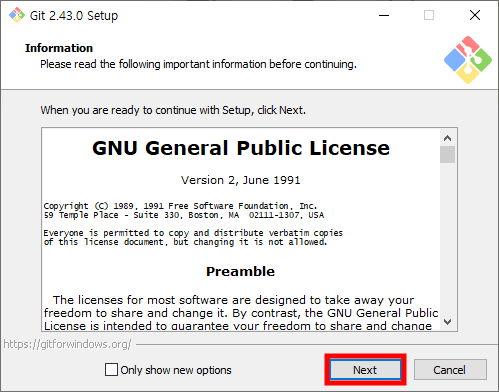
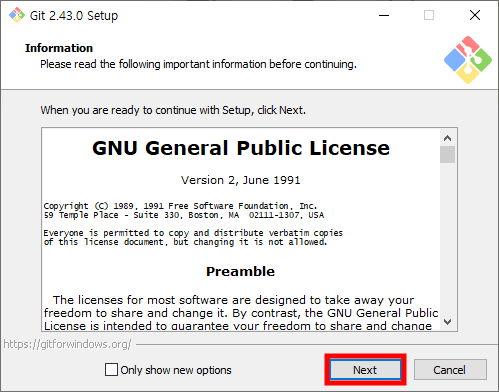
3. git 설치파일을 실행시켜 줍니다.
설치는 간단합니다.
필요한 옵션이 있다면 체크를 하지만
초보자라면 그냥 기본옵션으로 두고 Next를 눌러
진행시켜 주면 됩니다.

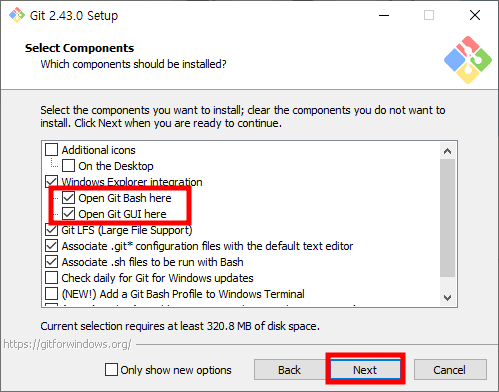
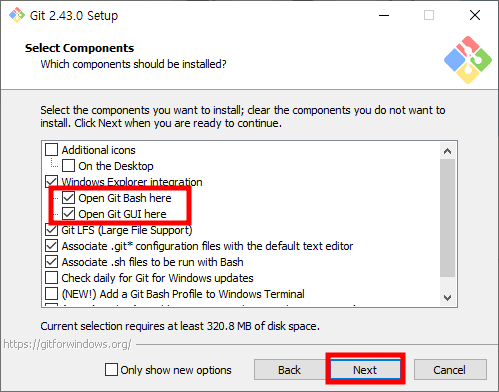
4. 컴포넌트 선택화면입니다.
Git Bash here
Git GUI here
자동으로 체크되어 있기에 Next 하면 됩니다.

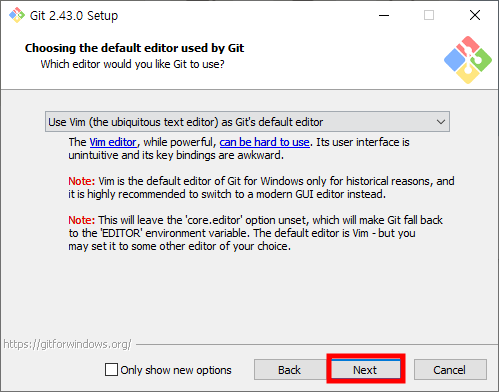
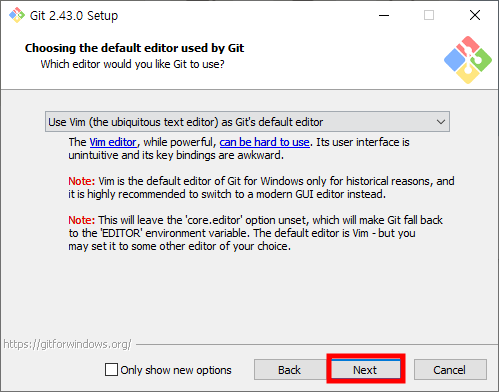
5. 에디터 설정화면입니다.
주로 사용하는 에디터가 있다면
설정해 주면 됩니다.

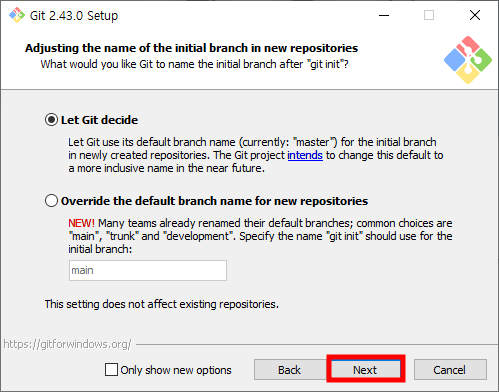
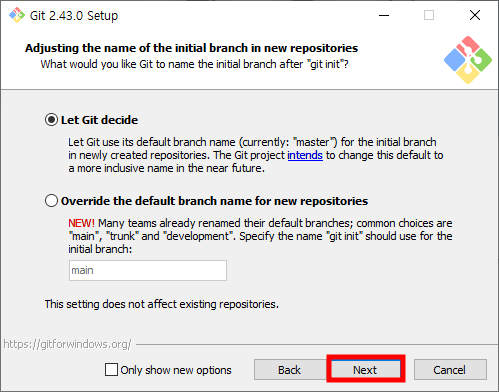
6. Let Git decide 선택
Next

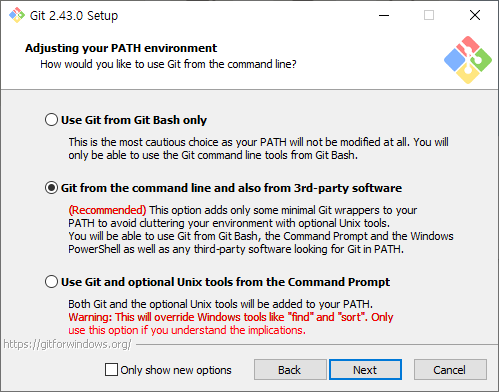
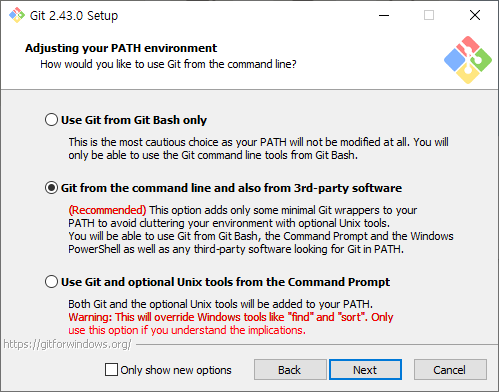
7. 커맨드 설정입니다.
마찬가지로 기본설정 Next 합니다.

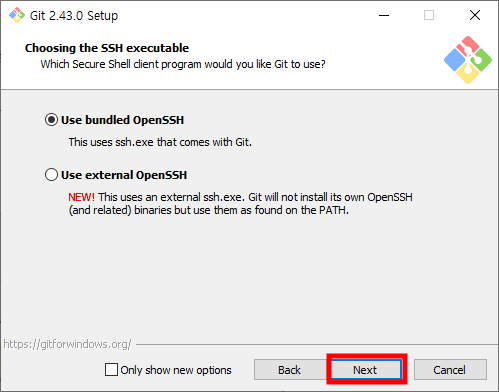
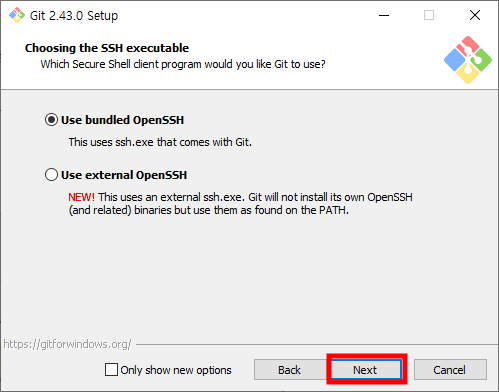
8. SSH 연결 처리 방식
Use bundled OpenSSH
Next

9. HTTPS transport backend
Use the OpenSSL library
Next

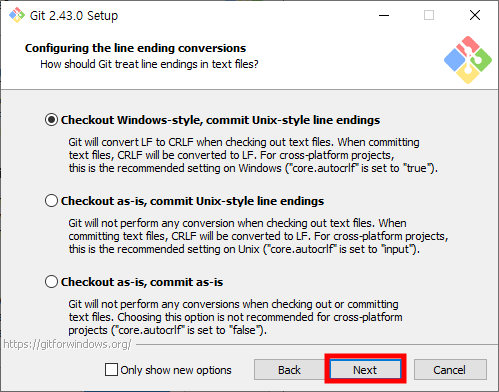
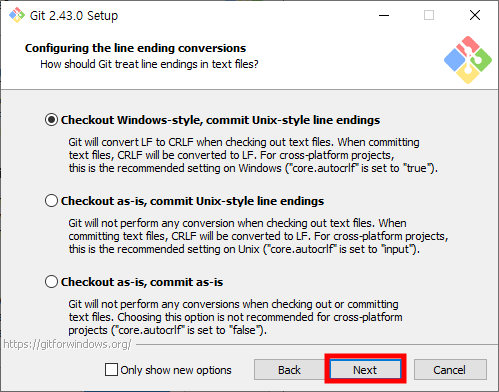
10. 줄 바꿈을 어떻게 처리할지 결정하는 옵션,
기본 옵션으로 진행
Next

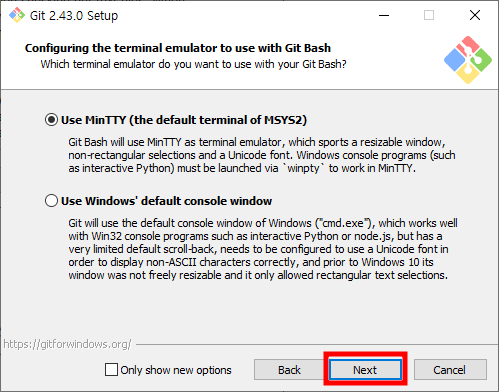
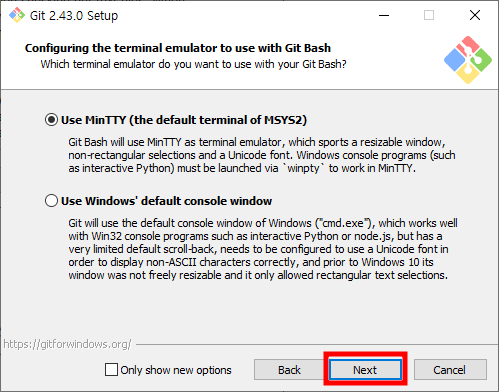
11. Git Bash 터미널 에뮬레이터 방식 옵션
기본 옵션
Next

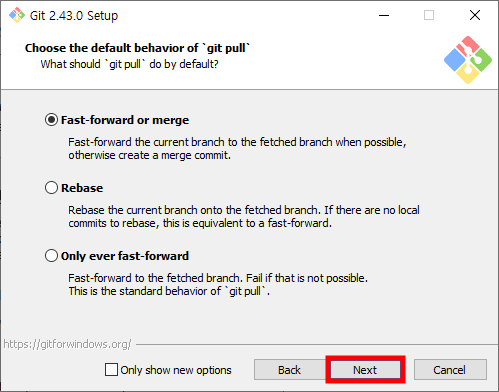
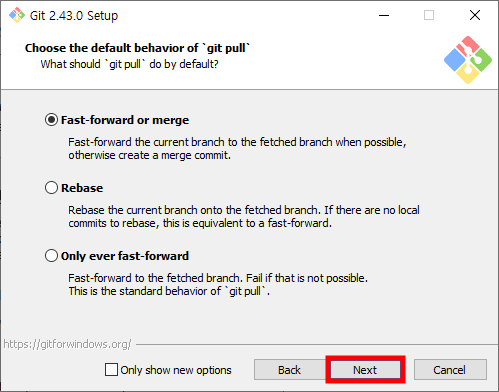
12. Git pull
Next

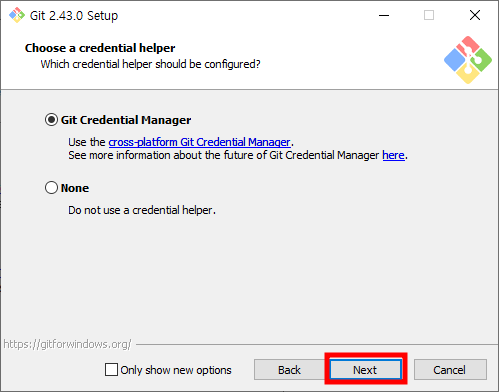
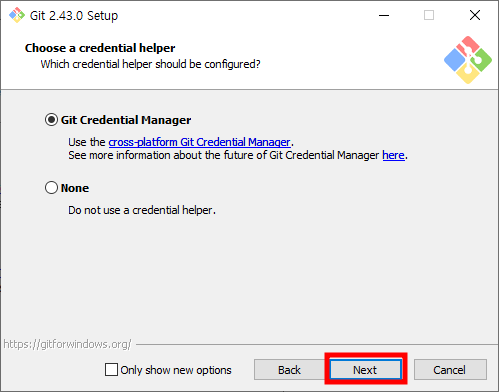
13. credential helper
Next

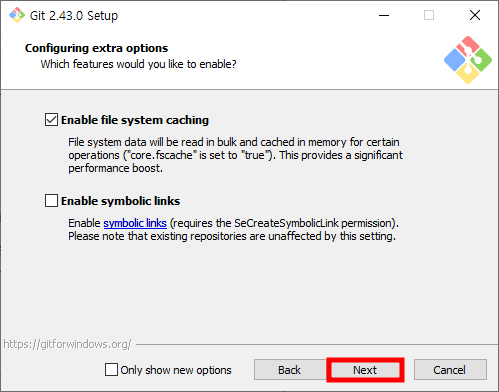
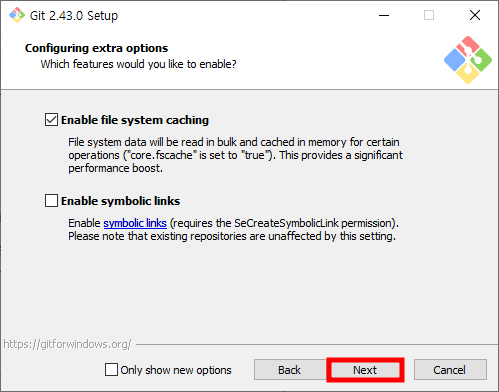
14. 옵션 선택
Next

15. 여긴 약간 실험실입니다.
이렇게 긴 설정이 끝나고 Install이 진행됩니다.

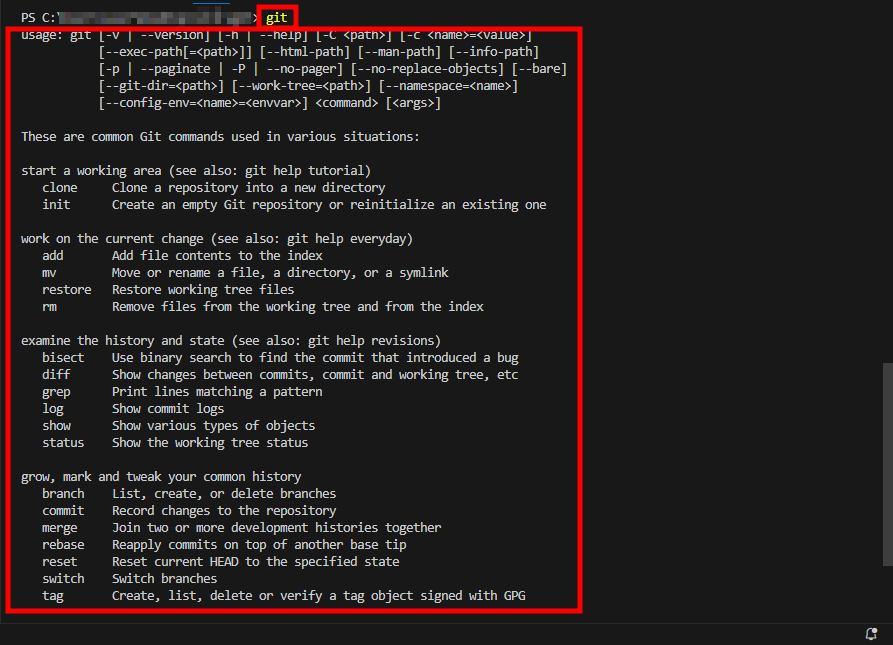
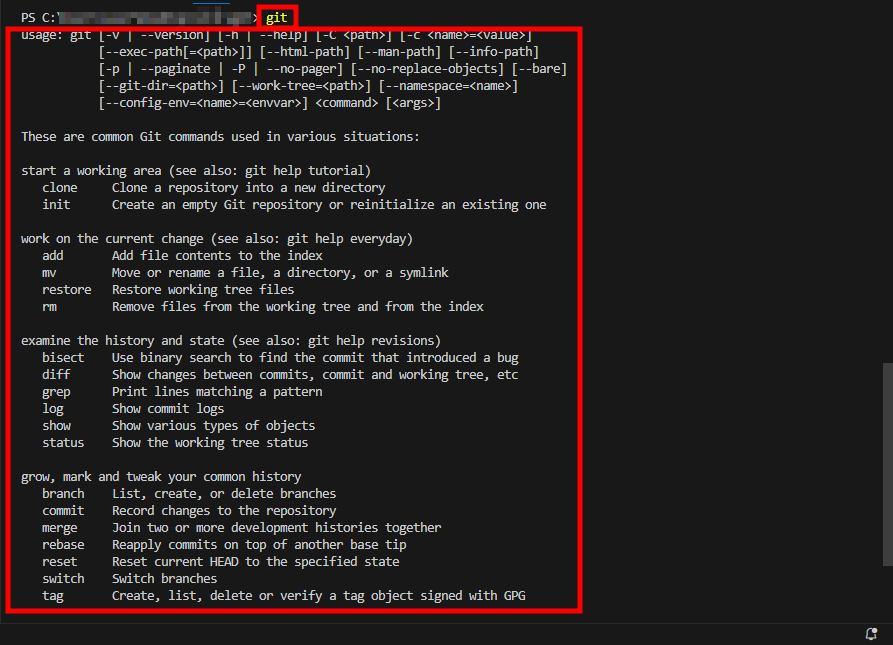
16. VSCode 터미널에서 git을 입력했을 때 위와 같이 명령어가 나오면 성공입니다.
이제 VSCode에서 GitHub 레파지토리 연동을 진행해 보겠습니다.
우선 GitHub에 들어가서
기존 레파지토리 혹은 새 레파지토리를 생성합니다.

1. Code 부분에서 주소를 복사하여 줍니다.
2. 그 후 VSCode 터미널에서
git clone 아까 복사한 주소
git config --global user.email "gitHub 메일주소"
git config --global user.name "이름"
를 입력해 줍니다.
그럼 VSCode에 정상적으로
연결이 되어 작업 중인 폴더가 보일 것입니다.
'Application > VS-Code' 카테고리의 다른 글
| 초보자를 위한 VSCode에서 Git 브랜치 만들기 (0) | 2024.07.09 |
|---|---|
| 초보자를 위한 VSCode 한국어 설정 - 한글 설정 (0) | 2024.01.22 |
| 초보자를 위한 VSCode 설치 가이드 - 단계별 설명서 (0) | 2024.01.21 |
| 노래 태그정보 유지시키기, ID3 태그 유지시키기 (0) | 2024.01.02 |
| TypeError: load() got an unexpected keyword argument 'source' 에러 관련 (0) | 2023.12.07 |
안녕하세요
오늘은 VSCode에서 GitHub 레파지토리 연동하는 방법을 포스팅하겠습니다.
우선 준비물은
1. VSCode 설치가 되어있어야 합니다.
VSCode 설치는 따로 포스팅해두었으니 여기에서 참고 바랍니다
2. GitHub 계정이 있어야 합니다.
GitHub 홈페이지에서 가입할 수 있습니다
3. Git이 설치되어있어야 합니다.
이 포스팅에서 Git 설치방법까지 설명하고 가겠습니다.
Git이 설치되어 있는 분들은 VSCode 부분으로 바로 넘어가겠습니다!
Git 설치방법입니다

git 공식 홈페이지에 다운로드 버튼을 찾아 클릭해 줍니다.

2. 자신에게 맞는 운영체제를 선택한 뒤,
설치를 해줍니다.

3. git 설치파일을 실행시켜 줍니다.
설치는 간단합니다.
필요한 옵션이 있다면 체크를 하지만
초보자라면 그냥 기본옵션으로 두고 Next를 눌러
진행시켜 주면 됩니다.

4. 컴포넌트 선택화면입니다.
Git Bash here
Git GUI here
자동으로 체크되어 있기에 Next 하면 됩니다.

5. 에디터 설정화면입니다.
주로 사용하는 에디터가 있다면
설정해 주면 됩니다.

6. Let Git decide 선택
Next

7. 커맨드 설정입니다.
마찬가지로 기본설정 Next 합니다.

8. SSH 연결 처리 방식
Use bundled OpenSSH
Next

9. HTTPS transport backend
Use the OpenSSL library
Next

10. 줄 바꿈을 어떻게 처리할지 결정하는 옵션,
기본 옵션으로 진행
Next

11. Git Bash 터미널 에뮬레이터 방식 옵션
기본 옵션
Next

12. Git pull
Next

13. credential helper
Next

14. 옵션 선택
Next

15. 여긴 약간 실험실입니다.
이렇게 긴 설정이 끝나고 Install이 진행됩니다.

16. VSCode 터미널에서 git을 입력했을 때 위와 같이 명령어가 나오면 성공입니다.
이제 VSCode에서 GitHub 레파지토리 연동을 진행해 보겠습니다.
우선 GitHub에 들어가서
기존 레파지토리 혹은 새 레파지토리를 생성합니다.

1. Code 부분에서 주소를 복사하여 줍니다.
2. 그 후 VSCode 터미널에서
git clone 아까 복사한 주소
git config --global user.email "gitHub 메일주소"
git config --global user.name "이름"
를 입력해 줍니다.
그럼 VSCode에 정상적으로
연결이 되어 작업 중인 폴더가 보일 것입니다.
'Application > VS-Code' 카테고리의 다른 글
| 초보자를 위한 VSCode에서 Git 브랜치 만들기 (0) | 2024.07.09 |
|---|---|
| 초보자를 위한 VSCode 한국어 설정 - 한글 설정 (0) | 2024.01.22 |
| 초보자를 위한 VSCode 설치 가이드 - 단계별 설명서 (0) | 2024.01.21 |
| 노래 태그정보 유지시키기, ID3 태그 유지시키기 (0) | 2024.01.02 |
| TypeError: load() got an unexpected keyword argument 'source' 에러 관련 (0) | 2023.12.07 |
